

Adding a ViewPager to your web app
What is a ViewPager?
As described in Android Developers documentation, a ViewPager is a
Layout manager that allows the user to flip left and right through pages of data.
Usage
Include zuix.js in the head section of the page:
<script src="https://cdn.jsdelivr.net/npm/zuix-dist@1.0.0/js/zuix.min.js"></script>Add the ViewPager as described below:
<div data-ui-load="@lib/controllers/view_pager"
data-o-paging="true">
<div><!-- Add page 1 content here --></div>
<div><!-- Add page 2 content here --></div>
<div><!-- Add page 3 content here --></div>
<!-- etc.. -->
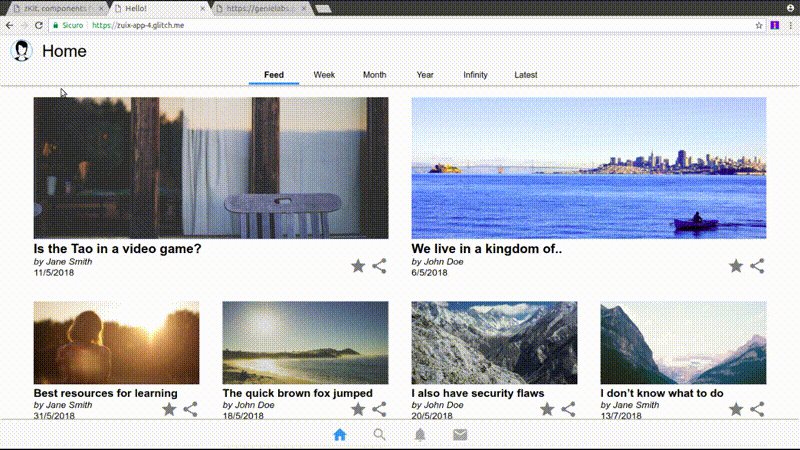
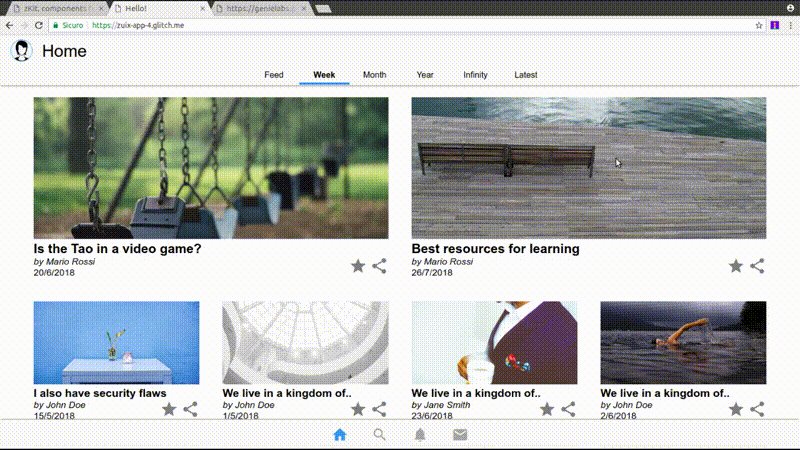
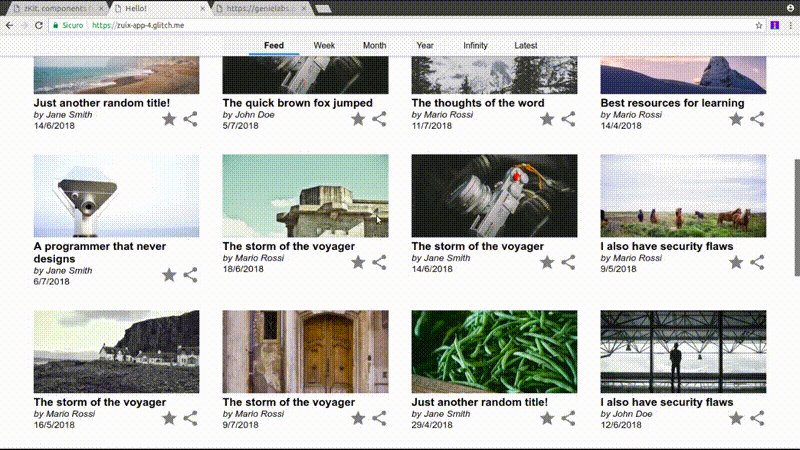
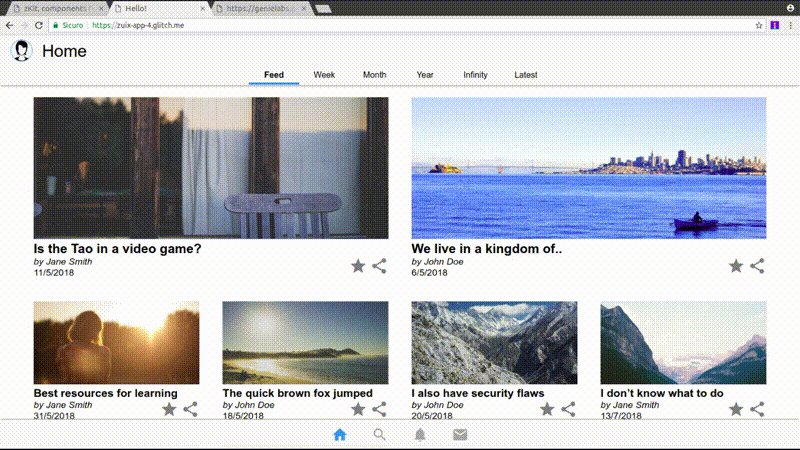
</div>Example application
The example app design was initially inspired to Twitter mobile but it can be used and adapted as a starting base for different kind of projects.

Design summary:
- responsive
- main
view_pagerto switch between content sections - side drawer with options menu that can be open by tapping the user avatar
- collapsing header/footer when scrolling up, expanding when scrolling down
- page indicator with section names (it's just another
view_pager)
Fully playable source on Glitch:
I recommend trying this example also full screen with the direct link zuix-app-4.glitch.me.
Structure
The app consists of a main index and the following elements:
// a small component implementing a 'card'
// with a picture and random data
components/random_item.css
components/random_item.html
components/random_item.js
// a static list used in each ViewPager page and
// that holds a bunch of lazy-loaded 'random_item'
content/fake_list.css
content/fake_list.html
// the menu used in the side `drawer_layout'
content/user_menu.css
content/user_menu.html
// the header bar with a title, clickable
// user profile avatar and sections names
layout/header.css
layout/header.html
// a footer bar with links to main app screens
layout/footer.css
layout/footer.html
// the main app files
index.css
index.html
index.js
So, the index.html page includes:
layout/headerlayout/footer- the
drawer_layoutwhich content is loaded fromcontent/user_menu - a
view_pagerto implement the page indicator (tab layout) with the section names (Feed, Week, Month, etc..) - main
view_pagerwhich holds the pages of each section that contain thefake_listpopulated withrandom_items
I hope this make sense =) and that the code is easy to understand even for a beginner. If not, feel free to leave a comment, I'll do my best to improve this.
Further reading: