Ready to use Progressive Web App template
It was supposed to be just part of a series of examples and tutorials, but it turned out to be something good to share as a new open-source product. So, if you did read my previous posts you can see the pattern that brought me to the creation of this Progressive Web App template:
Looks like a real mobile app with the plus of a responsive layout that works well both on a small screen (phone) or a desktop/tablet screen.
Those familiar with Android and Material design will definitely notice some similarities with Google products:
- DrawerLayout for the side menu panel
- Collapsing header/footer bars synchronized with page scrolling
- Tabs with ViewPager used for navigating through sections of the home page
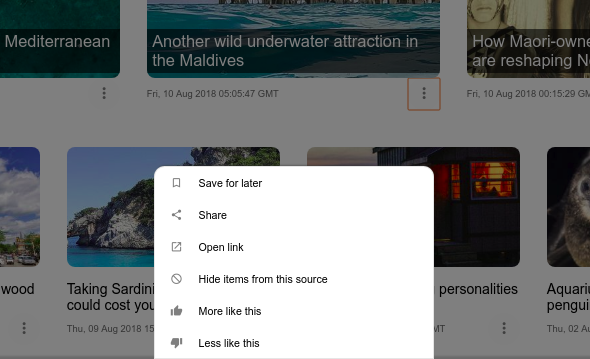
- Context Menu used for displaying news item options
These components only implement the interaction logic and the visual feedback (animations), so the developer can fill in the structure with content using any UI framework or just with plain HTML and CSS.
Usually my approach is the latter as I think that simple HTML and CSS nowadays already offer all is needed to create beautiful design and express in freedom your own creativity and taste.
Also this template doesn't require any build tool. Just HTML, CSS, JavaScript and your favorite editor, but nevertheless it is a Progressive Web App with a rather good score:

You can see it live here: HTML-PWA.
About the Context Menu component
While setting up this template I also had a chance to write a new component and add it to the zKit collection, which is the Context Menu.

Like all other companions in the zKit collection, the context menu is a framework-agnostic component that can be integrated easily in any project.
I had no chance to add the documentation yet, but I'll briefly show here how to use it.
1. Add the following line, preferably inside the head section of the HTML document:
<script src="https://cdn.jsdelivr.net/npm/zuix-dist@1.0.0/js/zuix.min.js"></script>2. Load the context_menu component and put inside the <div data-ui-field="menu"> the HTML code of your menu items.
<div data-ui-load="@lib/components/context_menu"
data-ui-context="options-menu">
<div data-ui-field="menu">
<!-- place here the menu items -->
</div>
</div>3. Get a reference to the contextMenu object in JavaScript code
var contextMenu;
zuix.context('options-menu', function(){ contextMenu = this; });or if you prefer arrow functions
var contextMenu;
zuix.context('options-menu', ctx => contextMenu = ctx );4. Show/hide the menu programmatically as needed
// show
contextMenu.show();
// hide
contextMenu.hide()You can already try this with the HTML-PWA website.
- open the website
- press F12 (open the browser console)
- type
zuix.context('news-options-menu').show()... ordrawerLayout.open()... orviewPager.page(2)
Easy-peasy when everything is a component =)
Ok, so it's now time to take a break and possibly go for a swim later. Talk to you soon.